简单网页设计模板html,探索网页设计的艺术与科学——简单模板解析
导语:你有没有想过,打造一个属于自己的简单网页设计模板,其实就像是在厨房里做一道美味的家常菜一样简单呢?只需要一点点创意,一点点技巧,就能让你的网页焕然一新。今天,就让我带你一起探索这个奇妙的世界,看看如何用HTML这个神奇的编程语言,轻松打造一...
你有没有想过,打造一个属于自己的简单网页设计模板,其实就像是在厨房里做一道美味的家常菜一样简单呢?只需要一点点创意,一点点技巧,就能让你的网页焕然一新。今天,就让我带你一起探索这个奇妙的世界,看看如何用HTML这个神奇的编程语言,轻松打造一个简单又漂亮的网页设计模板吧!
一、了解HTML的基础

首先,你得知道HTML是什么。HTML,全称是HyperText Markup Language,中文就是超文本标记语言。简单来说,它就像是网页的“砖瓦”,用来构建网页的结构。掌握了HTML,你就能像搭积木一样,把网页的各个部分组合起来。
二、选择合适的简单网页设计模板

市面上有很多现成的简单网页设计模板,但如何选择一个适合自己的呢?这里有几个小技巧:
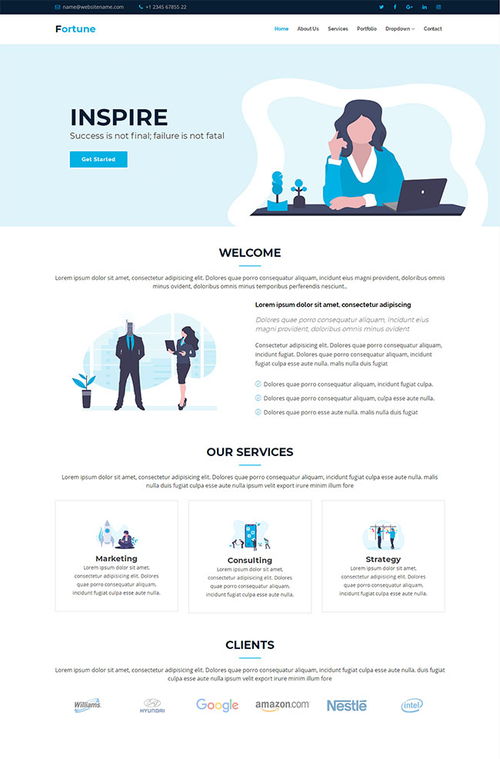
1. 风格要符合你的需求:比如,如果你的网站是关于美食的,那么选择一个温馨、明亮的模板会更好。
2. 兼容性要考虑:确保模板能在不同的浏览器上正常显示。
3. 易于修改:选择一个结构清晰、代码简洁的模板,这样修改起来会更加方便。
三、动手实践,打造你的简单网页设计模板

现在,让我们开始动手实践吧!以下是一个简单的HTML网页设计模板的例子:
欢迎来到我的个人网站
这里是内容区域
在这里,你可以添加你的文字、图片、视频等内容。
版权所有
版权声明:本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!





